HTMLとXHTML
HTML を巡る理想と現実
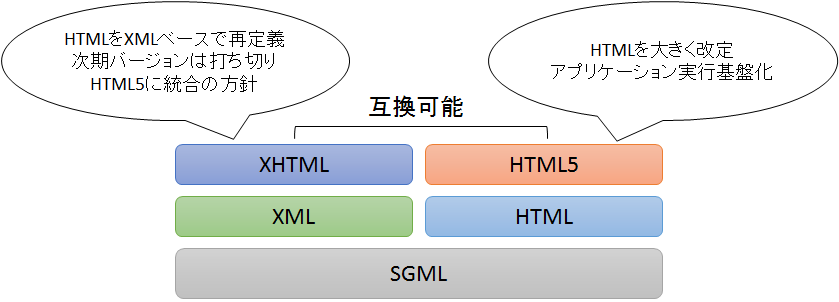
現在の HTML には、単に HTML と呼ばれるコードと XHTML と呼ばれるコードの 2 種類が存在します。XHTML とは、XML(Extensible Markup Language)の記法に従って再定義された HTML であると説明できます。
XML は HTML よりも後に作られたマークアップ言語です。HTML のような Web ページを記述するための特定の目的に作られたマークアップ言語ではなく、任意のマープアップを作成できるより汎用的な言語として作られました。マークアップ言語を作成するためのマークアップ言語(メタ言語)です。XHTML は、この XML の仕様に従う形で HTML を作り直したものです。内容は HTML と基本的に同じで、XHTML で書かれたコードも HTML と大部分で同じです。
元々 HTML は SGML(Standard Generalized Markup Language)と呼ばれるマークアップ言語をベースとしています。SGML もまたマークアップ言語を作成するためのマークアップ言語であり、HTML は SGML に従って作られた言語です。

しかし SGML は仕様が大きく実装が難しいという問題と、SGML の意味付けの方法では文書を解析するアルゴリズムが複雑になるという問題を抱えていました。そこで SGML の仕様をベースに、より文書の解析が容易で簡易な仕様に整えた言語が XML です。
従って、文書を意味付けするための表現力としては HTML と XHTML には大きな差はありません。XHTML で記述できる文書は HTML でも記述できます。一方で、文書を解析するという点においては XML ベースの XHTML が優位です。ブラウザ以外の独自のプログラムで文書を処理する必要がある場合、XHTML で書かれたコードはプログラムから(少なくとも HTML よりは)簡単に読み取ることができるのです。
技術者にとって HTML よりも XHTML は仕様として整っており、プログラムから確実に制御できる、理想的な構造でした。HTML では曖昧に処理されるようなコードが、XML では正しくない構造は明確にエラーとして処理されるためです。
しかし、多くの Web デザイナーにとって Web ページが HTML で記述されているのか、XHTML で記述されているのかは、特に重要なことではありませんでした。現在、XHTML を HTML とは分離された仕様で策定することは打ち切られ、W3C は HTML をベースとする HTML 5 の策定に集中することを発表しています。今後は HTML5 の仕様に従い、かつ XML の記法(妥当な XML 文書)で書かれたものを XHTML として扱う方向です。
