HTMLを作成する
ソースの作成
HTML は単純なテキストファイルで作られているため、新しい Web ページを作るために特別な環境は必要ありません。メモ帳など、任意のテキストエディタがあれば HTML ファイルを作成でき、HTML ファイルをブラウザに読み込ませれば Web ページが表示されます。
この場では HTML に書かれているコードの意味を理解する必要はありません。HTML を作成しブラウザで表示するまでの、基本的な Web ページの作成方法を紹介します。
まず、以下のコードをテキストエディタに入力し、ファイルをディスク上に保存してください。名前は任意ですが、一般的に HTML ファイルは .htm または .html という拡張子で保存されます。
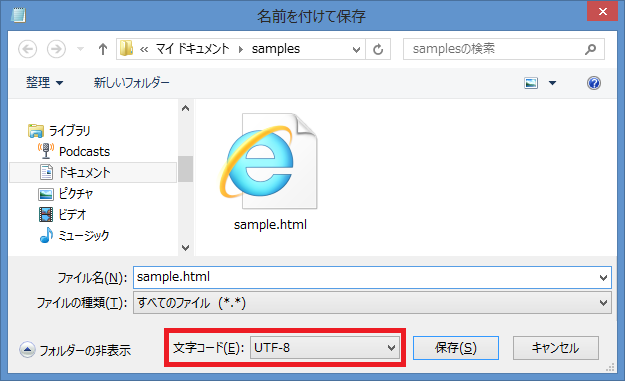
このとき、文字コードの選択で UTF-8 で保存することを推奨します。文字コードの選択はエディタによって異なります。例えば Windows のメモ帳であれば、ファイルを保存する時に表示されるウィンドウの下部に「文字コード」コンボボックスがあるので、この中から「UTF-8」項目を選択して保存します。

Web ページは多様なコンピュータ、オペレーティングシステム、国からアクセスされるため、使用する文字コードによっては正しく Web ページが表示されなくなってしまいます。標準的な Web ブラウザは一般的に使用される文字コードに対応していますが、日本語を含むページは国際文字に対応している UTF-8 で保存することが推奨されます。
<!DOCTYPE html>
<html lang="jp">
<head>
<title>Stand by Ready!</title>
</head>
<body>
<h1>魔法少女、はじめました</h1>
<p>風は空に、星は天に、そして、不屈の心はこの胸に。この手に魔法を!</p>
</body>
</html>

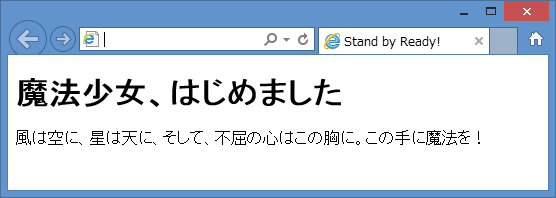
コード1を保存し、任意のブラウザで読み込んでください。実行結果のようなページが表示されるはずです。HTML の意味を理解していなくても、上記のコードと実行結果を見比べれば、HTML に記述されている文書構造が何となく読み取れるでしょう。
HTML が単純な構造のテキストファイルであることは、オープンな Web を実現する上で極めて重要です。テキストファイルは、上記のように誰もが文書内の構造を読み取ることができ、必要に応じて変更できるオープンな仕組みです。
もちろん、全ての Web ページがメモ帳のような単純なテキストエディタで作られているわけではありません。Web デザイナが HTML コードを直接入力するのは非効率なので、通常は専用のエディタが用いられます。または、サーバー側プログラムなどを用いて特定の書式を持ったテキストを HTML に変換するといった手法も一般的です。しかし、どのような方法であれ、最終的にブラウザが読み込むコードは HTML であり、HTML を理解することは Web を理解する上で重要であることには変わりありません。
